How to: Use shared states#
Shared states provide a way to split your models into smaller models that are linked together by one vertex from each model that have the same shared state.
Overview#
GraphWalker allows you to link together two (or more) models with a shared state. Each shared state has a name that identifies it, all vertices that have the same name are linked together.
If two (or more) vertices have the same shared state now the path can jump from one vertex to another.
Note
When you are using a shared state between two or more vertices the path can jump from one to every other one.
Examples:
{
"id": "v_0",
"name": "v_link_a",
"sharedState": "link"
}
{
"id": "v_1",
"name": "v_link_b",
"sharedState": "link"
}
Now when generating a path you can have a jump from v_0 to v_1 or from v_1 to v_0.
Blog example#
Let’s consider the models below the Navigation model where we model the navigation for our blogging
website (for simplicity we make only one vertex and edge) and the PostBlog model where we model
the posting of a new blog.
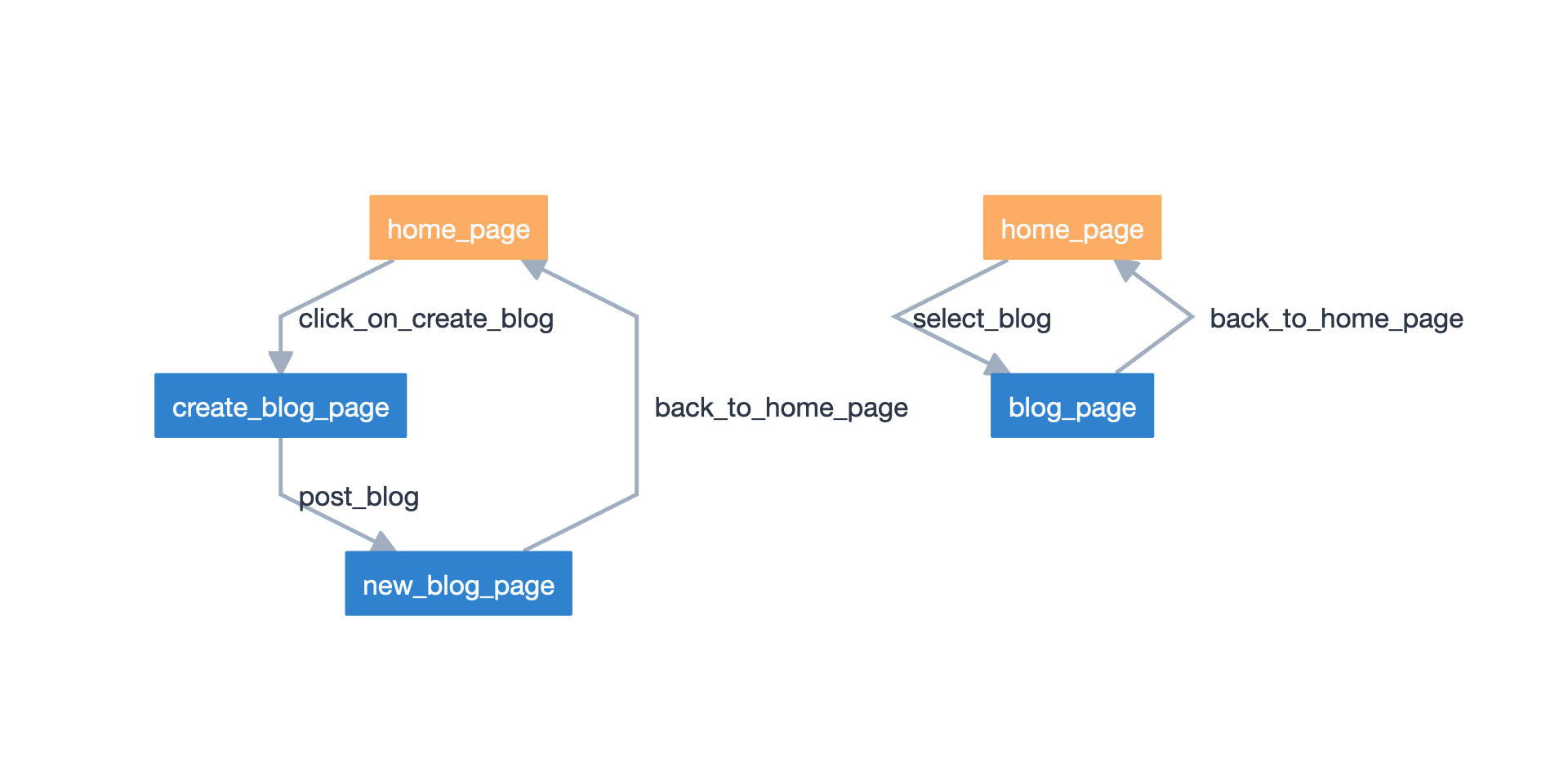
Model visualization:

Screenshot taken from the Model-Editor.#
Model source:
{
"name": "Simple Blog Example",
"models": [
{
"name": "Navigation",
"startElementId": "v_0",
"generator": "random(vertex_coverage(100))",
"vertices": [
{
"id": "v_0",
"name": "home_page",
"sharedState": "blog"
},
{
"id": "v_1",
"name": "blog_page"
}
],
"edges": [
{
"id": "e_0",
"name": "select_blog",
"sourceVertexId": "v_0",
"targetVertexId": "v_1"
},
{
"id": "e_1",
"name": "back_to_home_page",
"sourceVertexId": "v_1",
"targetVertexId": "v_0"
}
]
},
{
"name": "PostBlog",
"generator": "random(vertex_coverage(100))",
"vertices": [
{
"id": "v_2",
"name": "home_page",
"sharedState": "blog"
},
{
"id": "v_3",
"name": "create_blog_page"
},
{
"id": "v_4",
"name": "new_blog_page"
}
],
"edges": [
{
"id": "e_2",
"name": "click_on_create_blog",
"sourceVertexId": "v_2",
"targetVertexId": "v_3"
},
{
"id": "e_3",
"name": "post_blog",
"sourceVertexId": "v_3",
"targetVertexId": "v_4"
},
{
"id": "e_4",
"name": "back_to_home_page",
"sourceVertexId": "v_4",
"targetVertexId": "v_2"
}
]
}
]
}
Now we separated the navigation of the home page from the blogging, this way our models are easier to implement and maintain.
You can also split the models in two different files one for each model:
In blog-navigation.json will save the Navigation model:
{
"name": "Simple Blog Example",
"models": [
{
"name": "Navigation",
"startElementId": "v_0",
"generator": "random(vertex_coverage(100))",
"vertices": [
{
"id": "v_0",
"name": "home_page",
"sharedState": "blog"
},
{
"id": "v_1",
"name": "blog_page"
}
],
"edges": [
{
"id": "e_0",
"name": "select_blog",
"sourceVertexId": "v_0",
"targetVertexId": "v_1"
},
{
"id": "e_1",
"name": "back_to_home_page",
"sourceVertexId": "v_1",
"targetVertexId": "v_0"
}
]
}
]
}
And in blog-post.json will save the PostBlog model:
{
"name": "Simple Blog Example",
"models": [
{
"name": "PostBlog",
"generator": "random(vertex_coverage(100))",
"vertices": [
{
"id": "v_2",
"name": "home_page",
"sharedState": "blog"
},
{
"id": "v_3",
"name": "create_blog_page"
},
{
"id": "v_4",
"name": "new_blog_page"
}
],
"edges": [
{
"id": "e_2",
"name": "click_on_create_blog",
"sourceVertexId": "v_2",
"targetVertexId": "v_3"
},
{
"id": "e_3",
"name": "post_blog",
"sourceVertexId": "v_3",
"targetVertexId": "v_4"
},
{
"id": "e_4",
"name": "back_to_home_page",
"sourceVertexId": "v_4",
"targetVertexId": "v_2"
}
]
}
]
}
Splitting the models in two files allows us the flexibility to choose to generate a path form only one model or form both.
Examples:
$ altwalker offline -m blog-navigation.json "random(length(24))"
$ altwalker offline -m blog-navigation.json "random(length(24))" \
-m blog-post.json "random(length(24))"
Note
We consider a good practice to split each model into its own file.
And, by the way…
You can download the models:
And use the init command to generate a project from the model (for python or c#):
$ altwalker init shared-states-example -m blog.json -l python
Or:
$ altwalker init shared-states-example -l python \
-m blog-navigation.json \
-m blog-post.json
$ altwalker init shared-states-example -m blog.json -l c#
Or:
$ altwalker init shared-states-example -l c# \
-m blog-navigation.json \
-m blog-post.json
And then you can run the example.
If you need help with the init command check out the Quickstart section.
Further Reading/Useful Links#
GraphWalker Documentation for JSON vertex format.
AltWalker Documentation for Modeling.